Create a Website With Just 5 Simple Steps

Do you still need a website for your company or brand? Why should you have one? Having a website will give you visibility, generate more trust, allow you to apply digital marketing strategies, and become a means of communication available at any time. In addition, it will enable you to find all your products or services and the most relevant information about your brand.
We tell you the keys to consider and how to create a website for your business or personal website. Let us begin!
How to create a website?
You need to establish a series of points for your website to be as optimal as possible and achieve the best results. Our advice is that you divide the tasks and focus on:
- General Features
- Technical aspects
- Design and interface
- Contents
- Connections with other tools
And the best way to complete these points is to do it in phases. Treat the creation of a website as a project divided into five stages:
- Research and analysis
- Information Architecture
- Design of sketches, wireframes and visual design
- Web development
- Testing and optimization
1. First steps in creating a website
As I told you, creating a website involves several steps, from planning to implementation.
To start doing it, we must focus our first steps on clearly establishing the concept and ideas. As in any project, this will help us make the process easier.
The first and most fundamental thing is establishing a clear website objective. Ask yourself what you want to achieve with your online presence without forgetting that it must be aligned with the global goal you seek for your company.
Once you clearly define the objective, you can move forward and go for more specific elements.
1. Define a good structure of what you want
Each page within your website has a purpose. To create the structure, consider all the possible pages, from the home page to the contact page through the product or rate pages. Make sure you state it clearly and build a coherent structure.
2. Analyze the competition and examine what other brands are doing
An exercise that can help you a lot is to ask yourself about your competition: what does it do to generate traffic? Think about whether they use blog posts, whether they display their products differently, what links they have from the home page, whether they have reviews, etc. At this point, you have to put yourself in the user’s shoes and think about their experience when browsing your next website.
3. Lay the foundations for a good SEO strategy
This will help you so that when you publish the page, it is optimized, and search engines make it more easily visible. If it’s not your subject, don’t worry; do simple things like readable content, add alt to images or add title and description to pages. And if you need help, we can give you a hand.
2. Create a website at a technical level; what do you need?
Once the ideas are developed, you can start creating the website at a technical level. Let’s start with the basics, you need:
1. Choose the domain name
Choose one that is unique and easy to remember. You can use this page to check if the domain is already being used or registered.
2. Hosting Provider
One of the most important elements is that without this, we cannot store web files and make them accessible to Internet users. When choosing hosting, consider aspects such as performance, speed, technical support, or security.
3. Development platform or CMS
Here, you must choose the CMS that suits your needs and knowledge. Using WordPress or Prestashop is different from developing your own CMS.
3. And now? How to create the website?
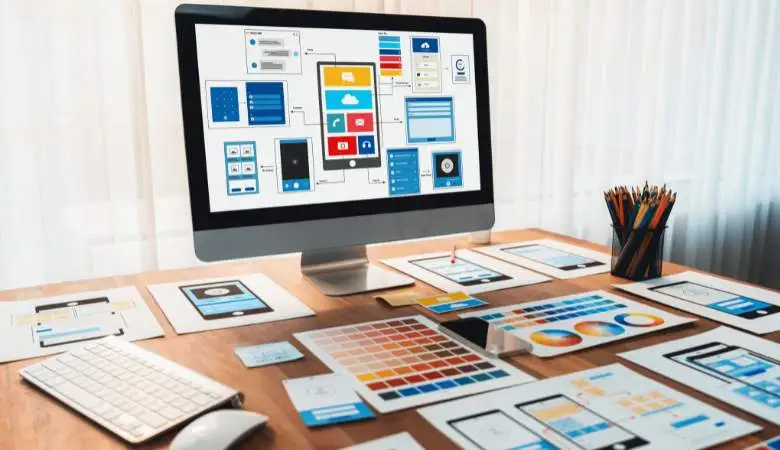
Now that you have clear objectives, structure, domain, hosting and CMS, it’s time to dive into web design.
Wait to start directly developing the pages on the web, as in the previous points with design; it is necessary to establish what we want. In this case, it is with the creation of sketches or wireframes. These designs will ensure developers have all the information they need to create the pages.
You can use design tools such as Sketch, Figma or Adobe XD to do this. These allow you to create visual prototypes that represent the structure and arrangement of the elements on each page. It is essential to ensure the design is intuitive and attractive to users.
4. Development of a website
Once you have the sketches ready, the next step is to move on to web development.
Depending on the CMS you have chosen, this process may vary. Suppose you opted for popular platforms such as WordPress, Joomla or Drupal. In that case, you will have the advantage of having a wide variety of themes and plugins that will make creating and customizing your website easy. If you develop your own CMS, follow coding and web security best practices.
Remember the importance of mobile adaptability. In today’s era, many users access the internet through mobile devices, so your website must be responsive. Make sure the layout fits and works correctly on different screen sizes. Before launching the website and publishing it, test it and browse it; you can even pass it on to your acquaintances so they can try it, so you will be completely sure you have achieved your objectives.
5. Connection with tools
It is important to consider integration with other tools to analyze performance. For example, you can connect the website with:
1. Google Analytics 4 (GA4)
Provides detailed analysis of user behaviour on your website, allowing you to adjust strategies based on specific data.
2. CRM (Customer Relationship Management)
Platforms like Salesforce, HubSpot or Zoho CRM help manage and analyze customer interactions, improving the personalization of your site.
3. Social networks
Integrate buttons to share on social networks.
4. Email Marketing
Platforms such as Mailchimp or Sendinblue allow the integration of subscription forms.
These tools will give you information about your site’s performance and make it easier to implement digital marketing strategies.




![Old and Present SEO Practices: Guide for the Latest SEO [2025]](https://www.scrolltrendy.com/wp-content/uploads/2025/01/Latest-SEO.webp)

![Digital Marketing Trends in 2024 [AI & More Advancements]](https://www.scrolltrendy.com/wp-content/uploads/2024/07/Digital-Marketing.webp)